HTML:
HTMLएक मार्कअप टेक्स्ट लैंग्वेज है. इसका पूरा नाम “Hyper text Markup Language” है .यह एक webpage की संरचना का वर्णन करता है. यानि की HTML की मदत से webpage बनाया जाता है.
HTML Form i:
Website HTML Document यानि webpage का संकलन है. और एक HTML डॉक्यूमेंट अनेक HTML element से मिलकर बना होता है. इसमें Headings,Papergraph,Lists,Image आदि शामिल होते है.
इनके अलावा भी कई अन्य महत्वपूर्ण HTML elements होते हैं. जिनमे एक HTML Form element भी शामिल है.
HTML Form का परिचय:
Users से जानकारी लेने के लिए HTML Forms का इस्तेमाल किया जाता है. इस जानकारी में फीडबैक निजी जानकारी सन्देश सिकायत या अन्य कुछ सुझाव आदि हो सकते है. आपको website में html form कई रूप में मिल जायेंगे आप इन्हें signup Forms login Forms payment detail Form, survey Forms आदि के रूप में देख सकते हैं.
Forms में यूजर के द्वारा जरुरी जानकारी को भरा जाता है और इस जानकारी को server पर भेजा जाता है जहा से इसे webmasters access कर पते हैं.
सभी Forms elements की जानकारी HTML Forms को form element के द्वारा define किया जाता है. form एक container tag की तरह काम करता है. जिसके अन्दर अन्य form element को define करके Forms को बनाया जाता है. form element के अलावा भी कई अन्य important form element होते हैं. जो निम्न हैं:
- Input
- Select
- Text Area
Input :
Input element html form का दूसरा required element है इनपुट element के द्वारा form में विभिन्न प्रकार के डाटा fields को define किया जाता है जिनका निर्धारण Type attribute करता है.
Select :
Select element से form में एक dropdown list को define किया जाता है इससे अधिक जानकारी एक field में समाहित हो जाती है.
Text Area :
वैसे तो input elements द्वारा text field define किया जाता है लेकिन multiline data field को text area element के द्वारा ही define किया जा सकता है क्यूंकि input element से सिर्फ singleline data field ही बनाये जा सकते हैं.
Form Elements के प्रमुख attributes:
Form tag के साथ आप Global attributes और Event attributes को define कर सकते हैं क्यूंकि Form tag Global और Event Attributes को सपोर्ट करता है. इन दोनों के अलावा कुछ attributes को सिर्फ Form tag में ही define किया जा सकता है जो element-specific attributes कहलाते है जो निम्न हैं:
- Action
- Method
- Target
Action :
यूजर के द्वारा form submit करने के बाद जो कार्य आप server से कराना चाहते हैं Action Attributes के द्वारा define किया जाता है.
Method :
आप form data को जिस method से भी submit कराना चाहते हैं उसे method attribute से define किया जाता है यदि आपका data में संवेदनशील या निजी जानकारी सामिल है तो आपको Post Method को define कराना चाहिए नहीं तो आप get method का उसे कर सकते हैं.
Target :
आप result page को जिस window में open करना चाहते हैं तो उसे Target attribute के द्वारा define किया जाता है.
एक HTML Form बनाना :
Html Form बनाने से पहले हमें Form syntax की जानकारी होनी चाहिए. ताकि हम सही तरीके से HTML Form बना सके.
HTML Form का syntax :
<form>
Form Element
</form>
HTML Form define करना:
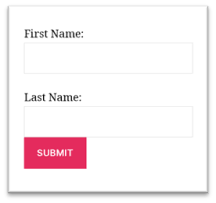
अब हम एक HTML Form बनायेंगे यह एक साधारण HTML Form है जिसे सिर्फ समझने के लिए बनाया गया है. निचे दिए गए HTML code को किसी Text Editor जैसे Notepad में लिखेंगे या फिर इसे Copy करके Paste कर देंगे और इसे Form.html के नाम से save कर देंगे.
अब आप उपर दिए गए HTML Code को Save करके browser में open करेंगे तो हमारे सामने कुछ इस प्रकार परिणाम आएगा-

Speak Your Mind